コアウェブバイタル(Core Web Vitals)は、2021年6月に導入された新たなSEO施策の1つです。
コアウェブバイタルについて存在は認識しているものの、詳しく説明することが難しいという方も多いのではないでしょうか。
当記事では、コアウェブバイタルの概要や3つの指標について解説します。
コアウェブバイタルがSEOに及ぼす影響や、改善方法についても解説するため、ぜひご一読ください。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
目次
コアウェブバイタル(Core Web Vitals)とは?
コアウェブバイタルについて解説するにあたり、初めにウェブバイタル(Web Vitals)について触れる必要があります。
ウェブバイタルとは、GoogleがWebサイト管理者向けに設定した、サイトの健全性を高めるための重要な指標です。
ウェブバイタルはSEO施策の向上だけでなく、UXと呼ばれるユーザー体験を高められる指標であるとされ、検索上位表示に有効的な手段であると言われています。
ウェブバイタルの中でも特に中心となる3つの指標をコアウェブバイタルといい、ここではコアウェブバイタルの3つの指標について解説します。
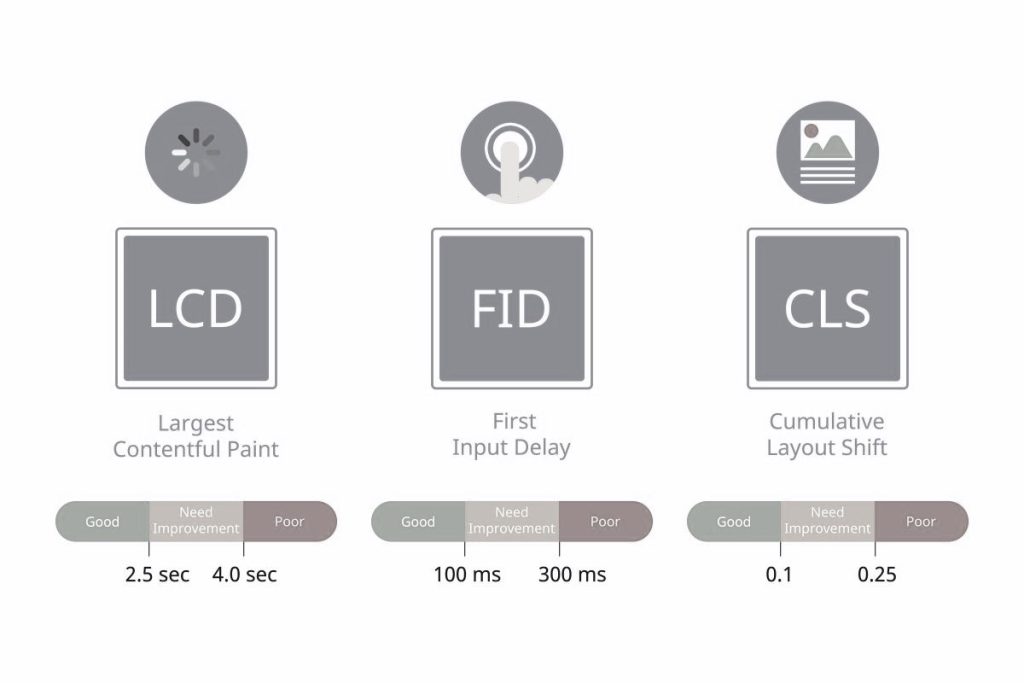
コアウェブバイタル(Core Web Vitals)の3つの指標

コアウェブバイタルの3つの指標は次の通りです。
- LCP(Largest Contentful Paint):表示速度
- FID(First Input Delay):反応速度
- CLS(Cumulative Layout Shift):視覚の安定性
以下では、コアウェブバイタルの3つの指標について詳しく紹介します。
LCP(Largest Contentful Paint):表示速度
LCP(Largest Contentful Paint)とはWebページを読み込むために要する時間の速さを表す指標です。
実際にSEO施策をしているWebページを実際に読み込み、表示されるまでに何秒かかるか測ってみましょう。
LPCの指標となる秒数と評価は以下の通りです。
| 表示までの秒数 | 評価 |
|---|---|
| 2.5秒未満 | GOOD(良好) |
| 2.5~4.0秒以内 | NEEDS IMPROVEMENT(要改善) |
| 4.0秒以上 | POOR(不良) |
Webページ内に動画や画像など、表示に時間のかかるファイルを多用している場合、読み込み時間が遅くなるため注意が必要です。
FID(First Input Delay):反応速度
FID(First Input Delay)は、インタラクティブ性を計測する指標です。
インタラクティブ性とは、検索ユーザーがページを開いて最初に行ったアクションに対し、ブラウザが反応した時間を指します。
FIDの指標となる遅延時間とそれに対する評価は以下の通りです。
| 遅延時間 | 評価 |
|---|---|
| 100ミリ秒未満 | GOOD(良好) |
| 300ミリ秒以内 | NEEDS IMPROVEMENT(要改善) |
| 300ミリ秒以上 | POOR(不良) |
ページ内のボタンをクリックしてすぐに画面が切り替わった場合にはFIDの評価が上がり、なかなか切り替わらない際にはFIDの評価が下がるでしょう。
CLS(Cumulative Layout Shift):視覚の安定性
CLS(Cumulative Layout Shift)とは、Webページ内のコンテンツのズレや、表示崩れを定量化した指標です。
CLSの一例として、クリックしても反応がない場合や、画面上に突然広告が表示され謝ってクリックしてしまうなどの事態が挙げられます。
以下はCLSの指標となるコンテンツのズレの合計と、それに対する評価です。
| コンテンツのズレの合計 | 評価 |
|---|---|
| 0.1未満 | GOOD(良好) |
| 0.25以下 | NEEDS IMPROVEMENT(要改善) |
| 0.25以上 | POOR(不良) |
コンテンツのズレの合計が高い場合、評価向上の目的だけでなくユーザーのストレスを軽減するためにも積極的に改善に取り組みましょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
コアウェブバイタル(Core Web Vitals)とともにSEOに及ぼす影響の高い4つの指標

SEOの評価には、コアウェブバイタル(Core Web Vitals)の3指標と、既存の4指標が大きく影響すると言われています。
既存の4指標は以下の通りです。
- セーフブラウジング
- モバイルフレンドリー
- 適度なインターステイシャル
- HTTPS(Hypertext Transfer Protocol Secure)
ここでは、SEO施策に影響を及ぼすとされている4つの指標について解説します。
セーフブラウジング
セーフブラウジングとは、フィッシングサイトやウイルス感染の恐れがあるサイトにアクセスした際に、危険性を判断し警告を流す仕組みです。
Webページを安全に閲覧できるかどうかを判断する重要な役割を担っています。
セーフブラウジングによって危険性がないと判断されたサイトは、SEOの評価も上がりやすくなります。
また、セーフブラウジングはGoogle Search Conoleで以下の手順にしたがって確認可能です。
| メニューの「セキュリティと手動による対策」をクリック→セキュリティの問題」をクリック→結果を確認 |
「問題は検出されませんでした」という文字が表示された場合、セキュリティ面では問題ありません。
それ以外の表示が出た際には、早急に対処しましょう。
モバイルフレンドリー
モバイルフレンドリーとは、Webサイトがスマートフォンなどのモバイル端末に対応しているかを判断する指標です。
モバイルフレンドリー化されていないWebサイトをスマートフォンで閲覧した場合、文字や画像が見えづらいなどのデメリットが生じた経験があるでしょう。
Googleはユーザビリティを重要視しており、モバイルファーストの考えが進んでいます。
2018年にはモバイルファーストインデックスという、モバイルサイトを優先的にインデックスするシステムの導入が発表されました。
つまり、Webサイトのモバイル化は優先して行うべき施策であると言えるでしょう。
また、Webサイトがモバイル化されているかどうかは、モバイルフレンドリーテイストで確認できます。
適度なインターステイシャル
インタースティシャルとは、Webページ上の画面上に浮き上がってくる広告を指します。
Webページを閲覧しているときに、突然出てきた広告をうっかりクリックしてしまったという経験をしたことがある方は多いのではないでしょうか。
ユーザビリティを重要視しているGoogleでは、「ユーザーが広告によりコンテンツにアクセスしづらい場合は該当ページの検索順位を下げる」と発表しています。
インタースティシャルを付ける際には、適度な数にとどめ、ユーザビリティを損なわないようにしましょう。
HTTPS(Hypertext Transfer Protocol Secure)
HTTPS(Hypertext Transfer Protocol Secure)とは、データ通信を行う際に、安全にサーバーとやりとりするための仕組みを指します。
Googleは2014年にユーザーの個人情報漏えいの防止を目的としてSEOの評価対象に追加しました。
WebサイトがHTTPSに対応しているかどうかは、WebサイトのURLで判断できます。
URLの始まりが「HTTPS」になっている際には、データ通信が暗号化されているため問題ありません。
反対に「HTTP」はデータ通信が暗号化されておらず、情報漏えいのリスクがあると見なさる場合があるので、速やかに対応しましょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
コアウェブバイタル(Core Web Vitals)がSEOに及ぼす影響
コアウェブバイタルがSEOに及ぼす影響について、Googleでは次のように記載されています。
”ページ エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。”
(引用:Google 検索セントラル ブログ「より快適なウェブの実現に向けたページエクスペリエンスの評価」
GoogleはWebページの検索順位を上げる第一の方法として、Webページの質の高さが重要であると示しています。
ただし、同じ質のWebページが複数ある場合は、先述したコアウェブバイタルの3指標と、既存の4指標を評価対象に加えて判断するということです。
つまり、Webサイトの検索上位を狙う際には、コンテンツの質を上げ、コアウェブバイタルと既存の指標を軸にしたUXの改善が求められています。
コアウェブバイタル(Core Web Vitals)の計測方法

コアウェブバイタルは、さまざまな方法で計測できます。
コアウェブバイタルを測定・計測する際に役立つツールは以下の通りです。
- Chrome UX Report
- Chrome Devtools
- Google Search Console(サーチコンソール)
- DeepCrawl(Lumar)
- Lighthouse
- Web Vitals Extension
- PageSpeed Insights
ここでは、コアウェブバイタルの測定方法と、使い方について解説します。
Chrome UX Report
Chrome UX Reportは、Googleが提供しているサイトのUX最適化を目的としたサイト分析ツールです。
Chrome UX ReportではLCP・FID・CLSすべてのコアウェブバイタルを測定可能なだけでなく、測定データをグラフで確認できます。
自社のWebサイトはもちろん競合他社のサイトスコアも収集可能なため、使い勝手がよくSEO施策にも役立つでしょう。
また、ドメインレベルでデータを確認する場合は、Looker Studio(旧データポータル)を使用することで情報が収集できます。
Chrome Devtools
Chrome Devtoolsとは別名ディベロッパーツールと呼ばれ、Google Chromeに搭載されている開発用の検証ツールです。
Chrome使用中にWindowsの場合は「F12キー」を、Macの際には「Command+Option+Iキー」を押すことでChrome Devtoolsが表示されます。
ツール内のパフォーマンスを確認し、最大コンテンツの確認とレイアウトのズレがないか確認しましょう。
Google Search Console(サーチコンソール)
サーチコンソールとは、Googleが無料提供しているサイト分析ツールです。
サーチコンソールは、コアウェブバイタルの計測の他にもWebサイトに関するさまざまな分析ができるため、使用したことがあるという方も多いのではないでしょうか。
サーチコンソールでコアウェブバイタルの計測を行う場合、画面左のメニューから「エクスペリエンス」の「ウェブに関する主な指標」をクリックします。
「モバイル」もしくは「PC」を選択し、サイト内の問題を確認しましょう。
Google Search Console(サーチコンソール)
DeepCrawl(Lumar)
DeepCrawl(2023年2月より名称をLumarへと変更)とは、イギリス発の自動解析を行う高機能SEOツールです。
DeepCrawlでは、コアウェブバイタルの計測はもちろん250以上のSEO指標を把握できます。
また、Javascriptを使用しているサイトもクロールできるため、急なトラフィックの減少に対する原因調査が可能です。
DeepCrawlは有料コンテンツではあるものの、一度にたくさんの情報を収集できるので、時間の短縮になるでしょう。
Lighthouse
LighthouseはGoogle Chromeが提供する拡張機能を使用したツールです。
LighthouseではLCPとCLSの測定が可能で、サイトのパフィーマンスやアクセシビリティなどの情報をもとに細かい所まで確認できます。
2021年からは日本語表記が可能になったこともあり、利用者が増えつつある人気のツールです。
Web Vitals Extension
Web Vitals ExtensionはGoogle Chromeに追加することでLCP・FID・CLSすべての測定を自動で測定できます。
ワンタッチ操作でリアルタイムの測定結果が確認可能なため、こまめに確認したい方にはおすすめの測定ツールです。
PageSpeed Insights
PageSpeed InsightsはパソコンはもちろんスマートフォンでもLCP・FID・CLSの測定が可能なツールです。
サイトのURLで測定可能な手軽さと、指標に応じて問題点の分析が可能なため、根本的な解決に役立つでしょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
コアウェブバイタル(Core Web Vitals)の原因・改善方法

コアウェブバイタルのスコアを上げるためには、現在のスコアになった原因と、スコア改善の取り組みを行う必要があります。
3つの指標ごとに原因と改善方法が異なるので、それぞれ見ていきましょう。
- LCP(Largest Contentful Paint)の原因・改善方法
- FID(First Input Delay)の原因・改善方法
- CLS(Cumulative Layout Shift)の原因・改善方法
ここでは、コアウェブバイタルの原因・改善方法について解説します。
LCP(Largest Contentful Paint)の原因・改善方法
LCPのスコア低下の原因は以下の通りです。
| ・サーバーの応答速度が遅い・JavascriptやCSSのレンダリングが遅い・画像の読み込み速度が遅い |
LCPのスコアには読み込みの速度が関係していることが分かります。
LCPのスコアを向上させるためには、以下の方法を試してみましょう。
| ・画像などのファイルや、CSSを圧縮し、処理速度を上げる・サーバーのスペックを最適化する・JavascriptやCSSの読み込みを先送りする |
画像など圧縮は無料のツールで実行可能なので、圧縮ができていない場合はすぐに取り掛かりましょう。
FID(First Input Delay)の原因・改善方法
LCPのスコア低下の原因はJavascriptの実行量が多い点が挙げられます。
LCPのスコアを向上させるためには、Javascriptの最適化を行いましょう。
Javascriptの最適化の方法は以下の通りです。
| ・Javascriptの記述方法を見直す・不要なクリスプを削除する・長いタスクを分割する |
つまり、LCPのスコア向上には、Javascriptの処理を見直しサイトへの負担を減らすことが重要です。
CLS(Cumulative Layout Shift)の原因・改善方法
CLSのスコア低下の原因として以下が考えられます。
| ・サイズ指定されていない画像・広告・iframeがある・スライダーなどの動的に埋め込まれているコンテンツがある・Webフォントの読み込みのズレがある |
サイト上にサイズ指定のない画像や、サイズが合っていないWebフォントがあるとスコア低下は起きやすい傾向にあります。
LCPのスコアを向上させる方法は、以下の通りです。
| ・デフォルトサイズをあらかじめ設定しておく・広告の表示領域を用意する |
意図せず広告を押してしまう現象は、ユーザーにとって大きなストレスとなりLCPのスコアを低下させます。
LCPのスコア向上には、ユーザー視点を持ってサイトを見直すことが大切です。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
コアウェブバイタル(Core Web Vitals)の活用がSEO施策の成功の鍵を握っている
コアウェブバイタルと呼ばれる3つの指標は、サイトの健全性を高めるだけでなく検索上位表示に大きく関わる重要なものです。
LCP(表示速度)・FID(反応速度)・CLS(視覚の安定性)の3つの要素を向上させることで、UX(ユーザー体験)を高めSEOの評価を上げられます。
また、コアウェブバイタルにはさまざまな測定方法があり、調べたい項目に応じて使い分けることが重要です。
スコア低下の原因に応じて改善策を実施し、効率的にSEOの評価を向上させましょう。