「モバイルSEO」は、SEO施策の中でも重要度が高いとされる取り組みの1つとして注目を浴びています。
しかし、これまでのSEO施策とモバイルSEOとの違いが分からないという方も少なくありません。
自身の運営するサイトの検索上位を狙う場合、パソコンからの検索だけでなく、モバイル端末からの検索も意識することが必要となるでしょう。
当記事では、モバイルSEOを取り組むべき理由と押さえておきたい8つのポイントについて解説します。
SEO施策に力を入れたいと考えている方は、ぜひご一読ください。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
目次
モバイルSEOとはなにか
モバイルSEOとは、スマートフォンのモバイル端末でユーザーが検索した際に、快適にサイトが閲覧ができるようにすることで検索上位表示へとつなげるSEO施策の1つです。
近年、スマートフォンの普及により、多くのユーザーがモバイル端末で検索を行うようになりました。
スマートフォンでWebサイトを閲覧した際に、横幅が合わず見づらいという経験をした方も多いでしょう。
モバイル端末で検索した際のユーザビリティを高め、検索上位表示を目指しましょう。
また、モバイルSEOの対象はスマートフォンのみとされ、タブレットは対象外なため注意が必要です。
モバイルSEOを取り組む重要性について
モバイルSEOに取り組む理由として、2015年にGoogleが実施したモバイルフレンドリーアップデートが挙げられます。
モバイルフレンドリーとは、モバイル端末でWebサイトを閲覧した場合でも見やすく使いやすいという意味です。
Googleはサイトのユーザビリティの高さを評価するため、スマートフォンでのサイト閲覧が増えている現状からWebサイトのモバイル対応は必須であると言えるでしょう。
モバイルフリーアップデートを実施したことで、Webサイトがモバイル版に対応しているサイトは、対応していないサイトに比べて評価されやすくなっています。
つまり、検索上位表示を目指す際には、モバイルSEOの取り組みはなくてはならないものであるということが分かります。
参考:Google検索セントラル「検索結果をもっとモバイル フレンドリーに」/https://developers.google.com/search/blog/2015/02/finding-more-mobile-friendly-search?hl=ja
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
モバイルフレンドリーになっているかどうか確認する方法
モバイルSEOの取り組みを行う際には、はじめに自身のWebサイトがモバイルフレンドリーになっているかどうかを確認しましょう。
自身のWebサイトがモバイルフレンドリーになっているかどうかを確認したい場合、以下の方法で確認できます。
- モバイルフレンドリーテスト
- Google Search Console
ここでは、2つの確認方法について紹介します。
モバイルフレンドリーテスト
モバイルフレンドリーテストとは、Googleが提供するWebサイト分析ツールの1つです。
検索窓にURLを入力し1〜2分待つだけで自身のWebページがモバイルフレンドリーかどうかが簡単に確認できます。
診断を行ったページがモバイルフレンドリーになっている際には、「ページはモバイルで利用できます」と表示されます。
反対にテスト結果が「ページはモバイルで利用できません」と表示されている場合は、モバイルフレンドリーではないため、表示されている問題を修正する必要があります。
また、モバイルフレンドリーテストは、入力したWebページのみ診断します。
一度にすべてのWebサイトのページは確認できないので注意しましょう。
Google Search Console
Google Search Console(サーチコンソール)でも自身のWebサイトがモバイルフレンドリーかどうかが確認可能です。
サーチコンソールでは、Webサイトのすべてのページを一度に確認できます。
多くのページを持つWebサイトを調べる際にはサーチコンソールの利用がおすすめです。
サーチコンソールのモバイルフレンドリーの確認手順は、画面左上にあるメニューを開き「URL検査」をクリックし、診断したいURLを検索窓に入力し、診断します。
検査結果の「拡張機能とエクスペリエンス」の項目を確認すると、モバイルユーザビリティになっているかどうかが確認できます。
モバイルフレンドリーになっていない際には、詳細を確認し対応しましょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
モバイルファーストインデックス(MFI)について
モバイルSEOについて理解を深めたい場合、モバイルフレンドリーと混合して覚えられていることが多いモバイルファーストインデックス(MFI)について知る必要があります。
ここではモバイルファーストインデックスについて、以下の手順で解説します。
- モバイルファーストインデックス(MFI)とはなにか
- モバイルフレンドリーとモバイルファーストインデックス(MFI)の違い
- モバイルファーストインデックス(MFI)に移行しているか確認する方法
モバイルファーストインデックスを正しく理解し、モバイルSEOの取り組みに役立てましょう。
モバイルファーストインデックス(MFI)とはなにか
モバイルファーストインデックスとは、2016年からGoogleが導入しているインデックスと検索順位を決定する際に、モバイルサイトを優先的に評価する仕組みです。
従来の評価基準は、パソコン向けのページを中心に行っておりモバイル版のサイトの内容を細かく把握することはありませんでした。
しかし、モバイルファーストインデックスの導入により評価基準はモバイル版のサイトを優先的に評価する仕組みに変化しています。
スマートフォンユーザーの増加によりGoogleの評価基準が変わったため、検索上位表示を狙う場合にはこれまでのSEOの取り組みに追加してモバイルSEOが必要となるでしょう
モバイルフレンドリーとモバイルファーストインデックス(MFI)の違い
モバイルフレンドリーとモバイルファーストインデックスは、どちらもモバイルSEOにおいて重要な言葉ではあるものの、2つの意味は大きく異なります。
モバイルフレンドリーはユーザーがモバイル版でサイトを閲覧した際にユーザー体験(UX)ができているかを評価する検索アルゴリズムです。
反対にモバイルファーストインデックスは、クロールなどを行う対象の優先順位が変わるという仕組みを表す言葉です。
つまり、モバイルフレンドリーは検索順位を決める方法であるのに対し、モバイルファーストインデックスは評価方法のみを表しています。
モバイルファーストインデックス(MFI)に移行しているか確認する方法
Webサイトがモバイルファーストインデックスに移行しているかどうかを確認したい場合、サーチコンソールで調べることが可能です。
サーチコンソールのメニューを開き、設定をクリックします。
概要と書かれた部分のインデックス クローラーが「スマートフォン用 Googlebot」と表示されている際には、モバイルファーストインデックスに移行しています。
反対に「パソコン用Googlebot」と表示されている場合、モバイルファーストインデックスに移行していないため、対応が必要となるでしょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
モバイルSEO対策として押さえるべき8つのポイント
モバイルSEOに対する対策を実施したいものの、何から手を付けたらよいか分からないという方も多くいるでしょう。
モバイルSEOには、以下の8つのポイントがあります。
- モバイル端末でも読みやすいテキストサイズになっているか
- リンクやボタンサイズはタップしやすい大きさになっているか
- 分かりやすいナビゲーションになっているか
- 縦にスクロールしてページを見ることができるか
- モバイルサイトとパソコンで同一のコンテンツが表示されているか
- モバイルサイトの表示速度は速いか
- モバイル端末に対応していないソフトウェアを使用していないか
- URLの正規化は行っているか
8つのポイントをきちんと押さえ、Googleから高評価を獲得し検索上位表示を目指しましょう。
ここでは8つのポイントについて細かく紹介します。
モバイル端末でも読みやすいフォントサイズになっているか
Googleのはテキストのサイズがモバイル版でも読みやすいかどうかをチェックしています。
モバイルフレンドリーの概念に基づき評価した場合、推奨フォントサイズは12px(ピクセル)以上とされています。
pxとは文字のサイズを表す単位です。
(参考:Google developers「ドキュメントで判読可能なフォントサイズが使用されていません」/https://developer.chrome.com/docs/lighthouse/seo/font-size/)
また、一般的にWebサイトで使用されているフォントサイズは16pxであることに加え、Googleのフォントサイズが18pxなため、12px〜18pxが適当なフォントサイズと考えてよいでしょう。
リンクやボタンサイズはタップしやすい大きさになっているか
モバイルSEOでは、リンクやボタンサイズの大きさもチェックの対象です。
ユーザーがスマートフォンでWebサイトを見る際には、基本的に指で操作します。
指での操作は、カーソルで細かい部分をクリックできるパソコンとは異なり、誤タップや押しづらさを案じる場面が多くあります。
モバイルSEOを意識した場合、誤タップなどの押し間違いや、リンクが小さくて押しづらいなどのユーザーが抱えるストレスを改善することが大切です。
分かりやすいナビゲーションになっているか
Webサイトを閲覧しているときに、欲しい情報が得られずに途中で離脱したという方は少なくありません。
離脱の要因として、ユーザーが現在位置が分からずにページの中で迷子になっている可能性が挙げられます。
Webサイトに滞在しているユーザーが現在どの位置にいるかが分かりやすくなっているかどうかをGoogleは評価します。
ユーザーが迷わずサイトを徘徊するには、分かりやすいナビゲーションの設置が必須です。
ナビゲーションのユーザビリティを高めるためには、「戻る」ボタンやパンくずリストをサイト上部または下部に設置するとよいでしょう。
また、ハンバーガーメニューと呼ばれる三本ラインのメニューボタンなどを活用し、ユーザーの誤タップ防止の工夫も行いましょう。
縦にスクロールしてページを見ることができるか
パソコン用のWebサイトはモバイル版のWebサイトに比べてサイズが大きいので、スマートフォンで閲覧する際に縦スクロールだけでなく横にスクロールをしなければなりません。
Googleでは、横スクロールはユーザーにとってサイトの内容が把握しづらく、ユーザビリティが欠如していると判断してしまいます。
サイトを作る際にはスマートフォンのレイアウトを確認するだけでなく、画像やテーブルの最大幅をあらかじめ設定するとよいでしょう。
モバイル版サイトとパソコン版サイトで同一のコンテンツが表示されているか
モバイルSEOを取り組む際には、モバイル版Webサイトとパソコン版Webサイトで同じコンテンツが表示され、コンテンツの情報量に差がついていないか確認することが大切です。
検索ユーザーは、一度に多くの情報を効率的に得たいと考えています。
そのため、モバイル版Webサイトにない情報がパソコン版Webサイトにある状態は、ユーザーにとって好ましくありません。
モバイル版とパソコン版のWebサイトを別々に作らず、レスポンシブデザインを用いて1つのHTMLで構成しましょう。
また、モバイル版Webサイトとパソコン用Webサイトがある場合は、デバイスに応じてリダイレクトすることが重要です。
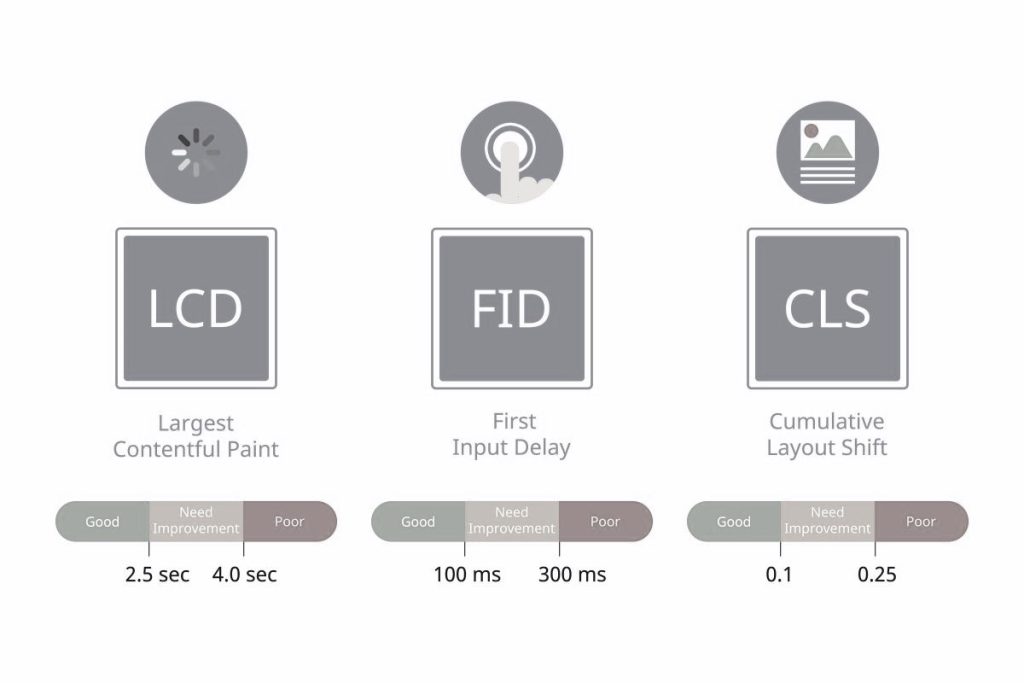
モバイルサイトの表示速度は速いか
検索ユーザーは、いち早く情報を得たいと考えているため、読み込みが遅いサイトはすべてのコンテンツが表示される前に離脱する傾向が多くあります。
ユーザーがモバイル版Webサイトにアクセスして、サイトが表示されるまでの時間が速ければ速いほどGoogleはモバイルフレンドリーであると判断します。
自身のWebサイトの表示速度が何秒かかるかを計測することが重要です。
表示までにかかった時間が2.5秒未満である場合は、表示速度が速いと考えてよいでしょう。
反対に2.5秒以上かかる際には改善が必要です。
モバイル端末に対応していないソフトウェアを使用していないか
自身のWebサイトで使用しているソフトウェアが、スマートフォンで対応しているかどうかチェックしましょう。
FlashやSilverlightなど、スマートフォンに対応していないソフトウェアを使っている場合、Googleではモバイルフレンドリーになっていないと判断されます。
HTML 5やCSS 3などのモバイル版Webサイトとパソコン版Webサイトの両方に適した新しいソフトウェアを使用することが検索上位表示の鍵となるでしょう。
URLの正規化は行っているか
モバイルSEO施策の1つに、URLの正規化があります。
URLの正規化とは、類似しているページがある場合に、検索エンジンが評価するURLを統一する作業です。
Googleはさまざまなページをバランスよく検索結果に表示させる傾向にあるため、内容が類似・重複しているコンテンツは上位表示されにくいです。
そのため、URLの正規化を行うことで検索順位の評価の分散を防げます。
URLの正規化を行う際には、canonicalタグ・alternateタグを使用します。
canonicalタグ・alternateタグはGoogleに重複・類似しているコンテンツがある場合に基準となるURLを伝える役割を果たします。
canonicalタグやalternateタグを用いてURLの正規化を行い、評価を合算することで検索上位表示を目指しましょう。
・自社サイトはどんな検索市場を狙えるのか?
・狙っている市場で上位表示されるのか?
・競合はどんな対策をしているのか?
・大手ポータルサイトが相手では諦めるしかないのか?
このような疑問や興味をお持ちの方は、お問い合わせください!
当社が一緒に考えていきます
モバイルSEOについて理解を深め適切な対応を行うことで検索順位向上を目指そう
モバイルSEOとは、スマートフォンのモバイル端末から快適にWebサイトが閲覧できるように工夫をし、Googleからの評価を受けて検索上位表示へとつなげるSEO施策です。
モバイルSEOは2015年にGoogleから発表されたモバイルフレンドリーアップデートをきっかけに大きく話題となりました。
2016年にはモバイルファーストインデックスというこれまでの方法と逆転した評価基準になり、検索上位を目指すにはなくてなならないSEO施策として注目を集めています。
モバイルSEOは、スマートフォンからWebサイトを閲覧するユーザーが増えた現代のニーズに応えた施策です。
モバイルSEOに取り組むことでユーザビリティが向上し、結果として検索上位に近付けるでしょう。